LAST UPDATED Aug 08, 2022
What’s the difference between GraphQL and REST API endpoints?
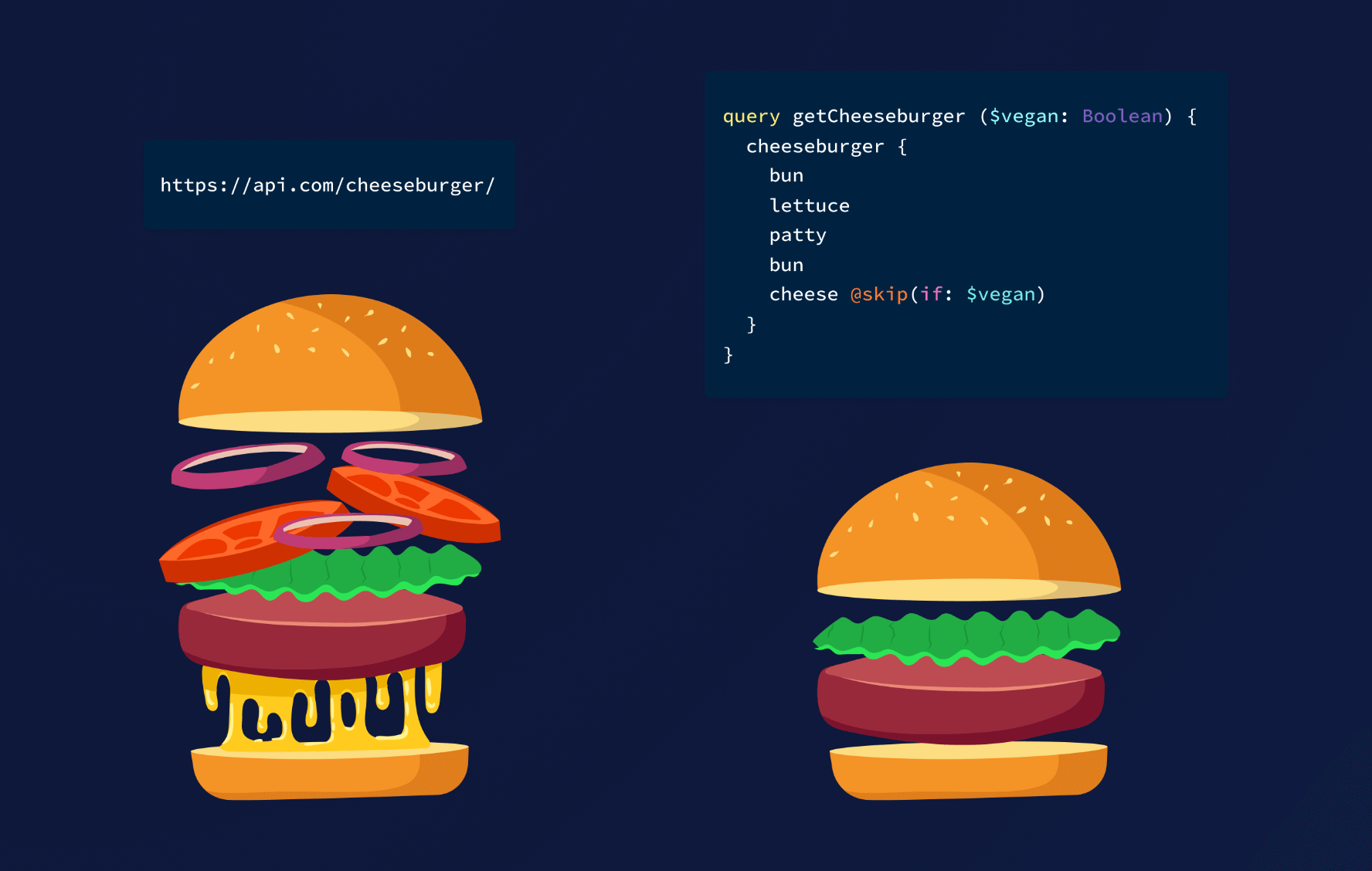
GraphQL is a structured query language; it allows the user to express the types of data they want to grab, and choose what format it gets returned in. It’s a much more flexible way for a developer to define what data they want to be fetched (and how they want it to be fetched).
Where REST has one standardized response format, GraphQL does not, and it can be defined by the user, making it more flexible. The job for the GraphQL developer is to define the contracts for the GraphQL endpoints, i.e., what data can be supported and how.

Why was GraphQL created, and is there a standard app it’s being used in?
GraphQL was created because developers were finding it problematic that REST endpoints needed to be iterated on to either add the data to be returned, create a whole new endpoint, or change the endpoint’s structure for functionality demands.
Sorting in a table is a great example. A table needs to be dynamic and sort on a column or even multiple columns. Your options are fairly limited if you want to implement sorting in REST, and this creates problems when a developer is building a complex and data-driven front end. However, with GraphQL, visible columns can be populated and sorted as needed.
What kind of applications use GraphQL, or when is it used most?
GraphQL is primarily used for managing complex and dynamic data sets. It’s often used for data-driven front ends like metrics, dashboarding, or reports.
How does ThreatX discover GraphQL endpoints?
GraphQL is discovered by the content type. The general discovery strategy ThreatX uses is:
- Proxy the API traffic.
- Reconstruct the request.
- Look for cases where many source IPs send requests to the endpoint, with similar behavior.
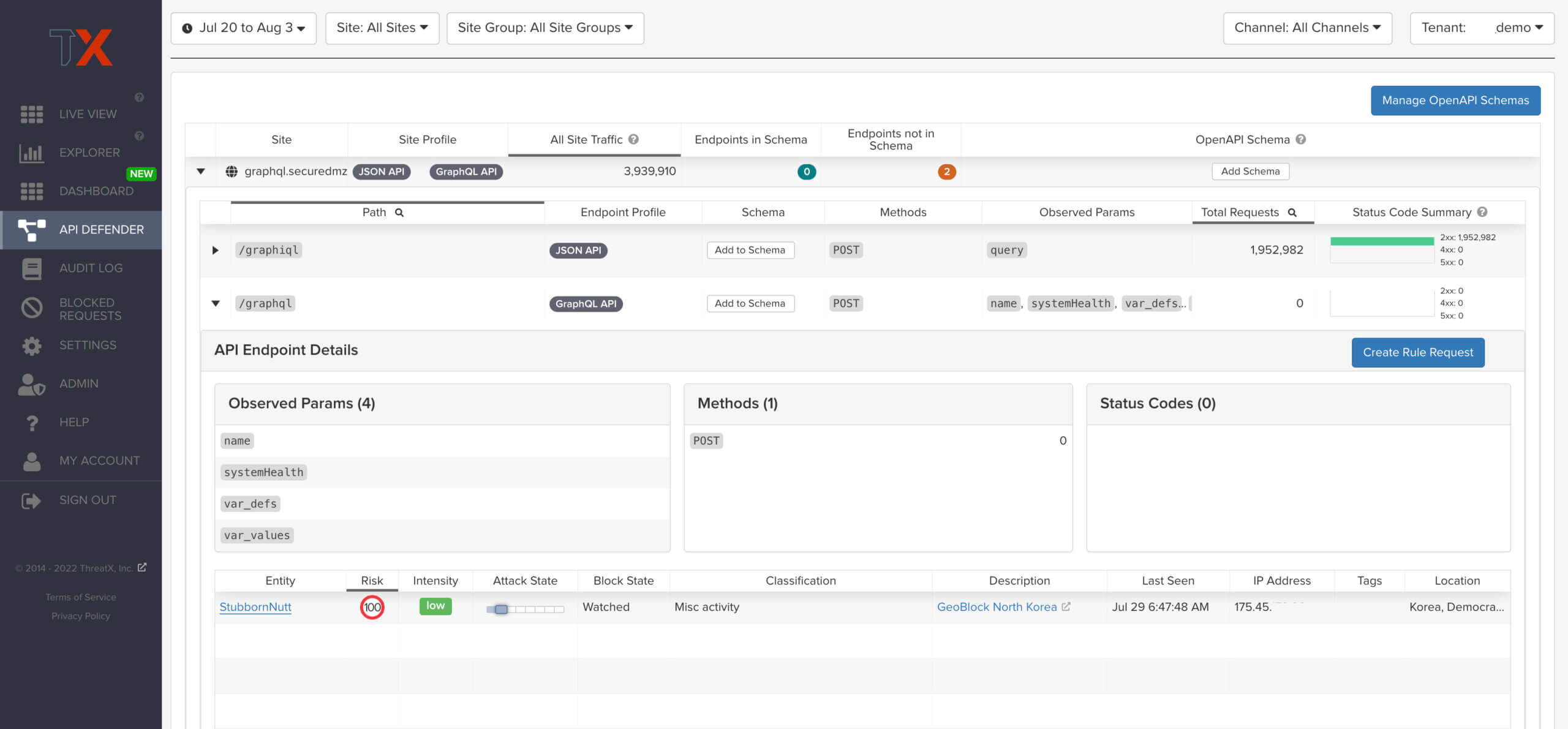
When you look at a GraphQL endpoint in the API dashboard, you can see all of the values that we’ve parsed based on that content type and API activity we’ve seen, for example any keys or standard arguments being passed in.

How does ThreatX protect GraphQL endpoints?
GraphQL endpoints are protected by ThreatX match types, which identify suspicious activity by looking for specific behaviors in API traffic, such as match against specific field types that contains X or match against specific keys.
Based on that, we can confidently say that ThreatX can discover GraphQL endpoints and protect them.
What would you look for in a solution for protecting APIs if you were in an infosec role?
If I were in an infosec role, the first question I would need to know:
- Does your solution proxy the traffic?
- If the traffic flow isn’t going from side a to point b, then technically you’re late detecting endpoints and not fully protecting them. That should be a real blocker for anyone evaluating API security or protection solutions.
- Can your product discover different API types and understand their behavior (JSON, XML, GraphQL, gRPC, SOAP, REST)?
- The ability to deconstruct requests and inspect API traffic in the context of the application is important because it helps to determine normal vs suspicious behavior. For example: does this string that’s being inspected by the application contain JNDI?
For more information
Learn more about ThreatX’s API protection capabilities.